Description
Designing, deploying and>>>>>>>>
maintaining an interactve>>>>>>>
learning platform for Business>>
Technology students at>>>>>>>>>>
Manchester Metropolitan>>>>>>>>>
Business Technology is an undergraduate programme at Manchester Metropolitan University. The programme aims to shape the technology professionals of tomorrow, equipping them with essential technical and business skills.
The cohort of the programme is very diverse in terms of skills background: some students have previous experience in industry, while others have never written a line of code. To create a level playing field, some of the technical units assume little prior knowledge and introduce students to particular concepts from first principles.
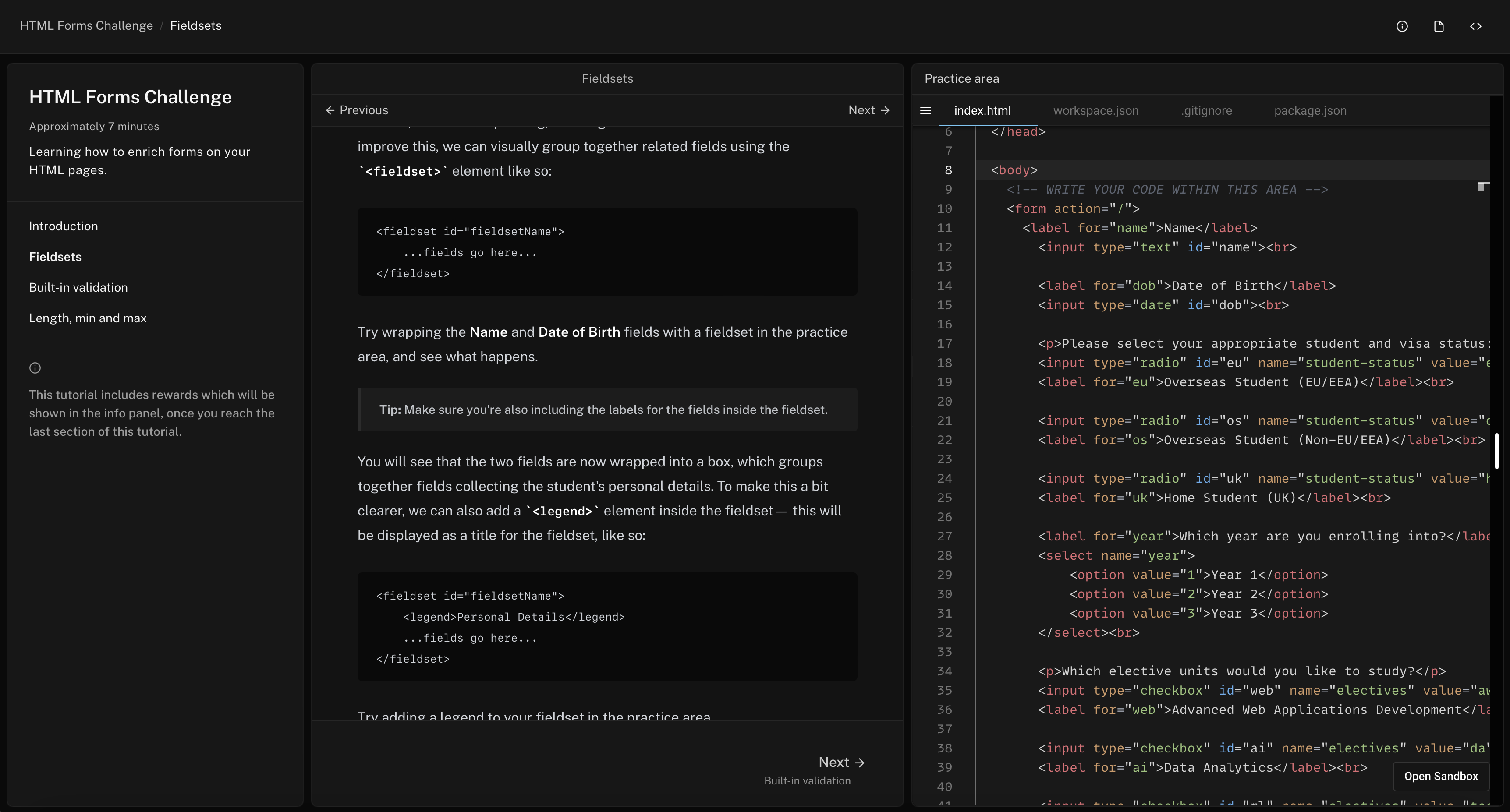
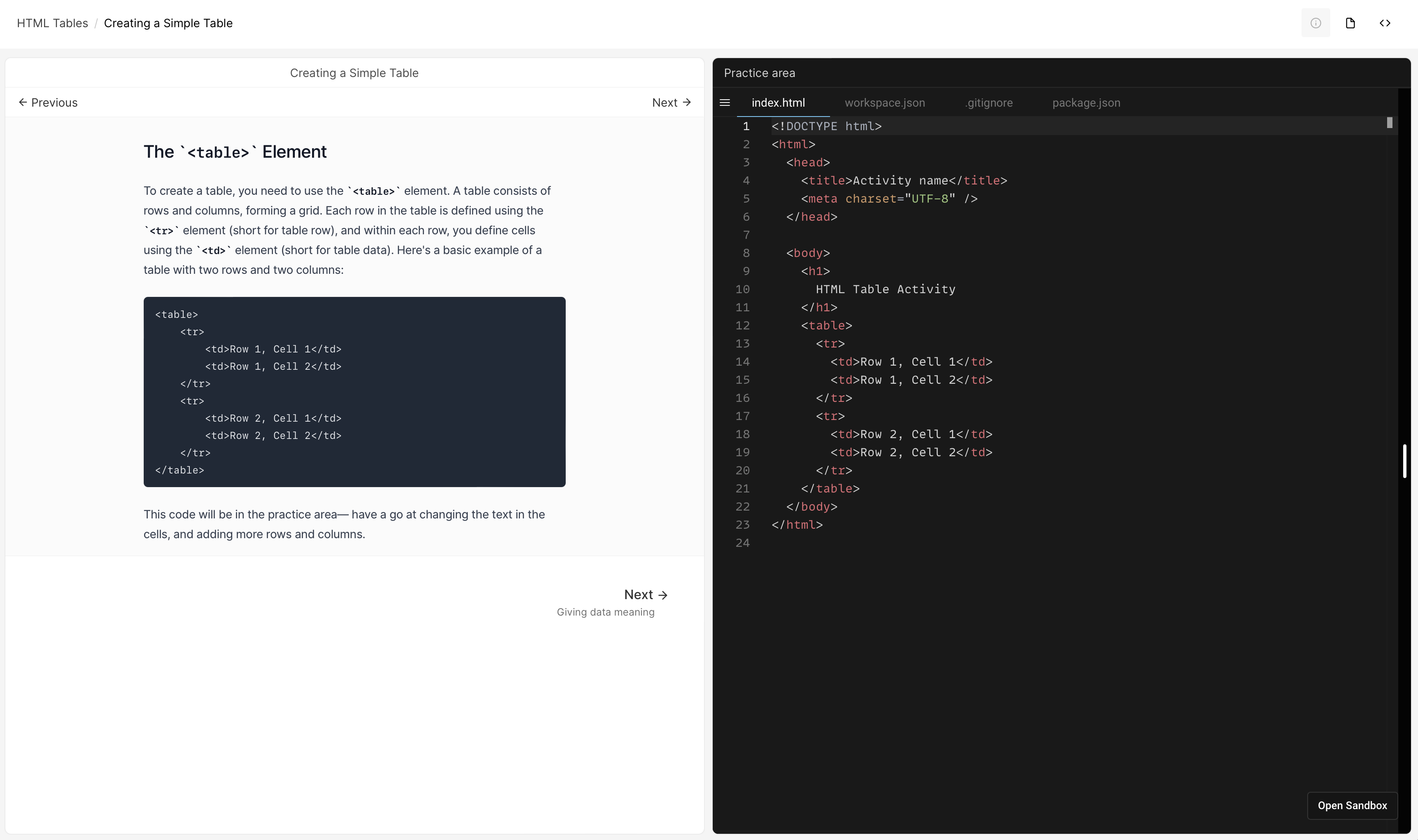
To offer students an interactive learning experience, I developed a platform internally codenamed Aileron. Aileron provides a simple interface for completing interactive coding tutorials.
Technology stack
Aileron was built using React (with the Next.js framework) and deployed on Vercel.

Using Aileron, instructors could embed pre-configured development environments into the tutorials (e.g. using StackBlitz, CodeSandbox). Allowing students to dive right in from their browser, without having to download or set anything up, meant that 89% of students engaged with the platform.

Efficiency
As this project received no funding, I had to be resourceful in its development. While running the application was simple— using Vercel's free tier— I had to find a way to store tutorials for a minimal cost.
Tutorials had a two part structure— metadata which described some basic infromation about the tutorial; and the tutorial content, which was formatted as Markdown.
Instead of storing the metadata separately, I decided to embed it in the Markdown file by using Frontmatter. This way, I only had to store an .md file for each tutorial, which was hosted on a GitHub repository. When a tutorial was requested, the application would fetch the .md file from GitHub, parse its frontmatter, and parse the Markdown content into a tree. This allowed me to separate the tutorial sections by taking the content between the headings.
Using this format not only helped keep costs to a zero, but also made it easy for instructors to create and update tutorials.